- Published on
JS_基础2
ES
ES6 也叫 ES2015
之后的都称为ES2016 ES2017...
ES6不建议使用var定义变量,使用let定义变量,const定义常量
开发中默认使用const,实在需要修改再改为let。
模板字符串
`姓名:${user.name},`
数组
for-of 遍历数组
for (const elem of elements) {
}
对象
对象成员速写
当属性名和属性值相同时,可以使用速写属性
var name = 'abc'
var age = 13
var obj = {
name,
age,
}
展开运算符
const o1 = {
a: 1,
b: 2,
}
const o3 = {
...o1,
}
/*
o3: {
a:1,
b:2
}
*/
解构
const user = {
name: "123",
age: 17
}
const { name, age} = user;
// 数组解构
const arr = [1,2,3,4]
const [a,b,..arr2] = arr
属性描述符
Obejct.getOwnPropertyDescriptor(obj, propertyName)
函数
https://wangdoc.com/es6/function
浏览器的进程模型
进程
程序运行需要有它自己专属的内容空间,可以把这块内存空间简单的理解为进程
每个应用至少有一个就进程,进程之间相互独立,即使要通信,也需要双方同意。
线程
有了进程后,就可以运行程序的代码
运行代码的人称为线程。
一个进程至少有一个线程,在进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。
浏览器
浏览器是一个多进程多线程的应用程序
浏览器内部工作及其复杂。(接近操作系统)
为了避免相互影响,减少连环崩坏的几率,当启动浏览器后,它会自动启动多个进程。
浏览器:
- 浏览器进程:主要负责界面显示,用户交互,子进程管理。浏览器进程内部会启动多个线程处理不同的任务
- 网络进程:负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
- 渲染进程(一个标签页一个渲染进程)。渲染进程启动后,会开启一个渲染主线程,主线程负责执行html, css,js代码。默认情况下浏览器会为每一个标签页开启一个新的渲染进程,以保证不同的标签页之间不互相影响。
https://chromium.googlesource.com/chromium/src/+/main/docs/process_model_and_site_isolation.md#Modes-and-Availability
渲染主线程
渲染主线程,处理任务包括但不限于:
- 解析HTML
- 解析CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画60次
- 执行全局JS代码
- 执行事件处理函数
- 执行计时器的回调函数
如何调度任务
渲染主线程处理问题方法:排队
- 最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否存在任务,有则执行,没有进入休眠
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。 新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务。
这个过程称为 事件循环(消息循环)
异步
代码执行过程中,会遇到无法立即执行的任务
- 计时完成后需要执行的任务
- 网络通信完成后需要执行的任务
- 用户操作后需要执行的任务
如果渲染主线程等待这些任务,就会造成阻塞。
主线程的具体做法是:当某些任务发生时,比如计时器,网络,时间监听主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
消息队列优先级
任务没有优先级,消息队列有优先级
- 每一个人物都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。再一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行。
chrome实现中,至少包含下面的队列
- 延时队列:用于存放计时器到达后的回调任务,优先级 中
- 交互队列:存放用户操作后产生的事件处理任务,优先级 高
- 微队列:用户存放需要最快执行的任务 优先级 最高
Promise.resolve().then() // 将函数放入微队列
Promise规范
专门处理异步场景的规范,能有效避免回调地狱的产生,使异步代码更加清晰,简介,统一。
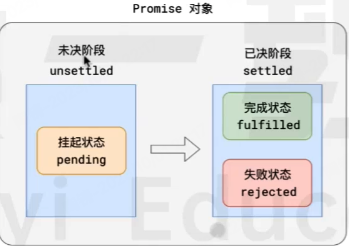
- 所有的异步场景,都可以看作是一个异步任务,每个异步任务,在JS中应该表现为一个对象,该对象称为Promise(承诺)对象,也叫做任务对象。
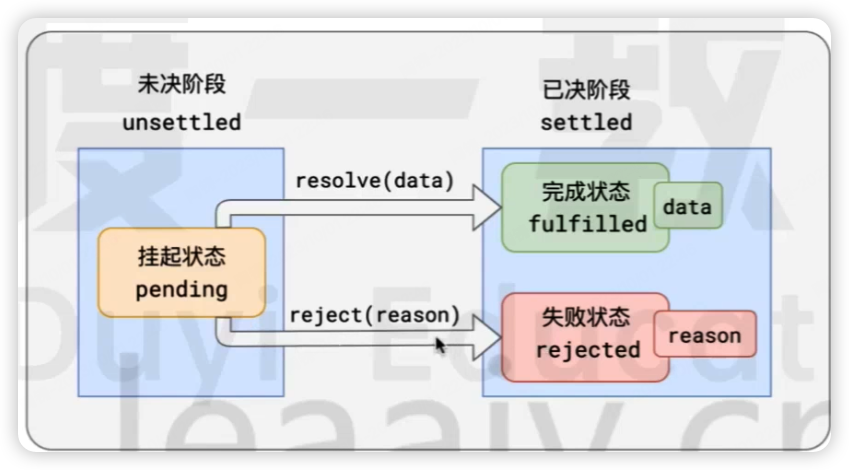
- 每个任务对象,都有两个阶段、三个状态

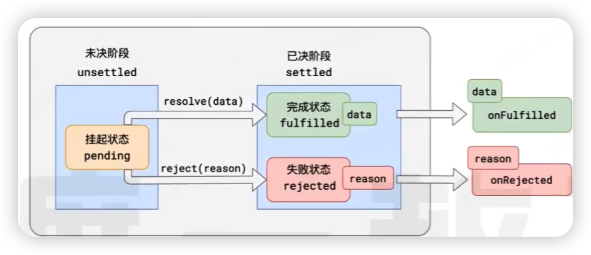
- 挂起-> 完成,称之为resolve;挂起-> 失败称之为reject,任务完成时,可能有一个相关数据;任务失败时,可能有一个失败原因。

- 可以针对任务进行后续处理,针对完成状态的后续处理称为onFulfilled,针对失败后续处理称为onRejected

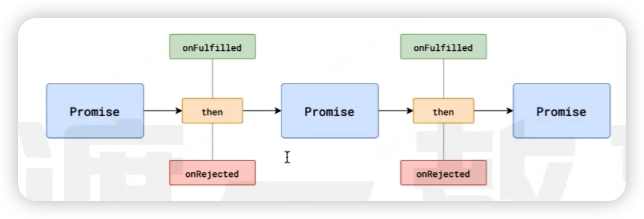
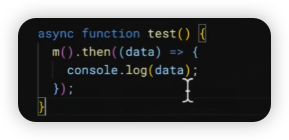
promise链式处理

then方法必定会返回一个新的promise,后续处理也是一个任务
新任务的状态取决于后续处理
- 若没有相关的后续处理,新任务的状态和前任务一致,数据为前任务的数据
- 若有后续处理但还未执行,新任务挂起
- 若后续处理执行了,则根据后续处理的情况确定新任务的状态
- 后续处理执行无措,新任务的状态为完成,数据为后续处理的返回值
- 后续处理执行有错,新任务的状态为失败,数据为异常对象
- 后续执行后返回的是一个任务对象,新任务和状态和数据与该任务对象一致
promise静态方法

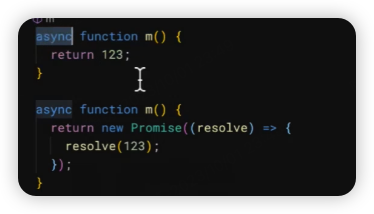
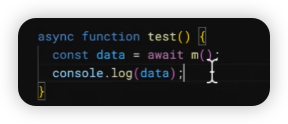
async await
语法糖,更加优雅地表达promise

await 必须写在async中。


函数执行

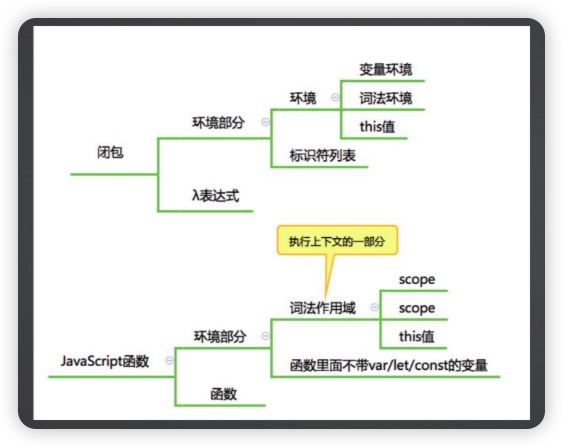
闭包-closure
基于函数式编程 - lambda 闭包其实只是一个绑定了执行环境的函数
- 环境部分
- 环境:函数的词法环境(执行上下文的一部分)
- 标识符列表:函数中用到的未声明的变量
- 表达式部分:函数体
执行上下文
执行的基础设施 ES3中
- scope:作用域,作用域链
- variable object:变量对象,用于存储变量的对象
- this value: this值
ES5 中
- lexical environment:词法环境,当获取变量时使用。
- variable environment:变量环境,当声明变量时使用。
- this value:this 值。
在 ES2018 中 lexical environment:词法环境,当获取变量或者 this 值时使用。variable environment:变量环境,当声明变量时使用。 code evaluation state:用于恢复代码执行位置。 Function:执行的任务是函数时使用,表示正在被执行的函数。 ScriptOrModule:执行的任务是脚本或者模块时使用,表示正在被执行的代码。 Realm:使用的基础库和内置对象实例。 Generator:仅生成器上下文有这个属性,表示当前生成器。
let与块级作用域 以下语句会产生 let 使用的作用域
- for;
- if;
- switch;
- try/catch/finally。
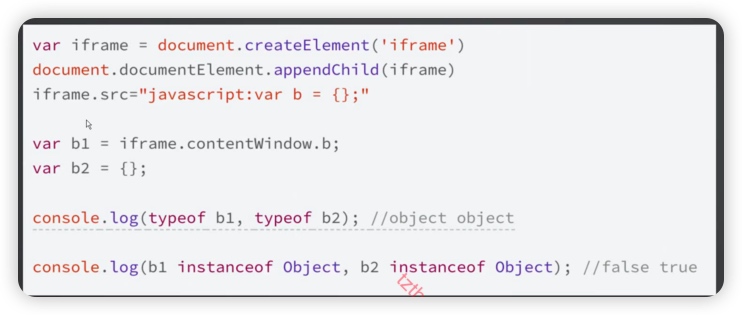
Realm
 [[thisMode]] 私有属性有三个取值
[[thisMode]] 私有属性有三个取值
- lexical:表示从上下文中找 this,这对应了箭头函数。
- global:表示当 this 为 undefined 时,取全局对象,对应了普通函数。
- strict:当严格模式时使用,this 严格按照调用时传入的值,可能为 null 或者 undefined。
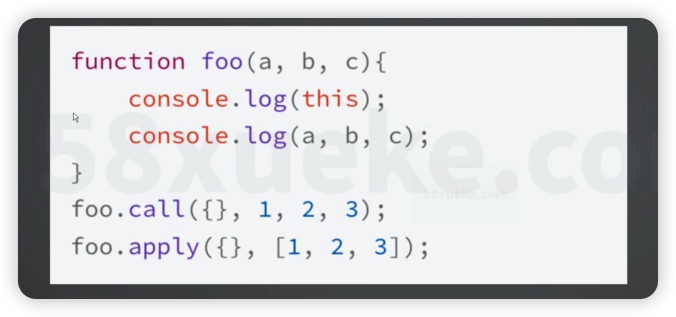
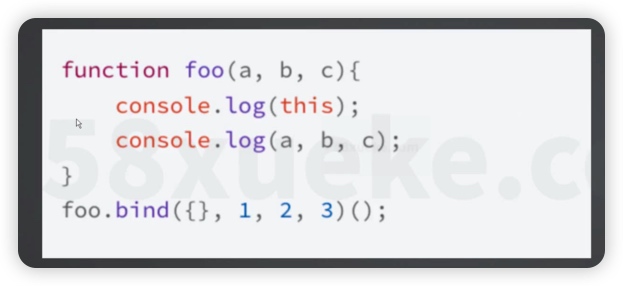
操作this的函数,调用函数的时候指定this
 强行指定this值
强行指定this值

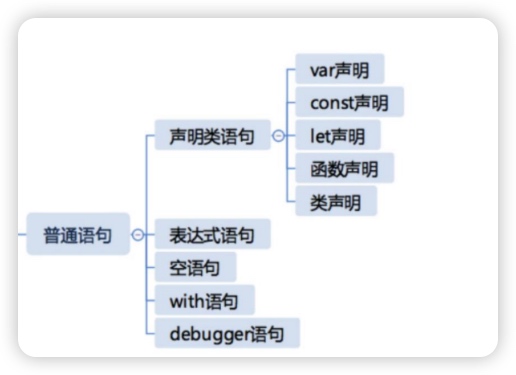
语句

Completion Record 表示一个语句执行完之后的结果,它有三个字段:
- [[type]] 表示完成的类型,有 break continue return throw 和 normal 几种类型;
- [[value]] 表示语句的返回值,如果语句没有,则是 empty;
- [[target]] 表示语句的目标,通常是一个 JavaScript 标签(标签在后文会有介 绍)。